JavaScriptで画面遷移処理
JavascrptでPOST処理をするためにはFormを作成して、そのフォームをSubmitする。
$('<form/>', { action: 'Edit', method: 'post' }) .append($('<input/>', { type: 'hidden', name: 'eigyoNo', value: '12345' })) .append($('<input/>', { type: 'hidden', name: 'juchubi', value: '2016/5/3' })) .appendTo(document.body) .submit(); };
GETで移動する方法についてはいろいろ
window.location.href = "{url}"; HTMLのリンクのクリックと同様 window.location.assign("{url}"); HTMLのリンクのクリックと同様 window.navigate("{url}"); リファラを送信しない(IE専用) window.location.replace("{url}"); ブラウザの履歴に残さない
jQuery.UiのDialogを使ってみた
jQuery.Uiを使う
必要な処理
jquery.ui用のCssと当然ながら、jqueryとjquery.uiのjsの追加が必要だ。
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.0/themes/base/jquery-ui.css"> <script src="https://code.jquery.com/jquery-1.12.4.js"></script> <script src="https://code.jquery.com/ui/1.12.0/jquery-ui.js"></script>
dialogを表示
<script>
$( function() {
$( "#dialog" ).dialog();
} );
</script>
<div id="dialog" title="Basic dialog">
</div>
dialogのopen/close時の処理を実装し、openするタイミングでのみ動く様に出来る。
$( function() {
$( "#dialog" ).dialog({
open: function (event) {
// <input id="open_action" onclick="actiondetail()" />を実行する。
$("#open_action").trigger("click");
},
close: function (event) {
$(this).dialog("destroy");
}
});
} );
dialogにボタンを配置しボタンクリックイベントで処理を実行する。
$( function() {
$( "#dialog" ).dialog({
button: {
OK: function () {
$(this).dialog("close");
}
},
close: function (event) {
$(this).dialog("destroy");
}
});
} );
[問題]jQueryUiのDialog表示時、ポップアップが表示されてからページが先頭になる。
Clickイベントの最後にReturn falseすることで解決した。
$('#btnOrderKbn').click(function () {
$("#dialogdiv").dialog("open");
return false;
});
jsonを利用する。
Json文字列から値を取得する
//json文字列
var jsondata = '{"name":"taro","adddr":"tokyo","age":"13"}';
//JSONをパース
var data = JSON.parse(jsondata);
alert(data["name"]);
HtmlElementから特定要素を取得
Html
<table>
<tbody>
<tr oncllick="rowClick(this)">
<td>1</td>
<td>abc <input id="data" value='{"clm1":"1","clm2":"2"}' type="hidden" /></td>
</tr>
</tbody>
</table>Script
function rowClick(row) {
var jsondata = JSON.parse($("#data", row).val());
alert(jsondat["clm1"]);
}
取得したjsonデータのチェック
どうやらtry,catchするしかないみたい
try {
var data = $.parseJSON(jsondata);
isJson = true;
} catch (e) {
isJson = false;
}
Jsonに変換したDateTimeの逆変換
.NetでDateTime型をJsonに変更すると「/Date(1245398693390)/」形式になる。
Javascriptで以下の方法で日付へ変換出来る。
var milli = "/Date(1245398693390)/".replace(/\/Date\((-?\d+)\)\//, '$1'); var d = new Date(parseInt(milli));
要素の値を取得する
idタグより取得
Html
<input id="name" value="abc" type="hidden" />
Script
$("#name").val(); // "abc"
$("#name").attr("type"); // "hidden"
$("#name").val("def"); //値を"def"にする。
$("#name").attr("value"); // "def"
特定様相の中から、対象データを取得する場合
var row = $("tr:first");
$("#id1", row).val(); // trの1番目からid="id1"を取得
Inputを読み取り専用切り替える。
$("#name").attr("readonly", true); // 読み取り専用
$("#name").attr("readonly", false); // 書き込み可能
Ajaxを利用して非同期更新を行う。
準備物
1.Microsoft jQuery Unobtrusive Ajax
www.nuget.org
Nugetパッケージマネージャーを利用してプロジェクトにインストールします。
※私も見落としていましたが、デフォルトではAjax機能は入っていないのです。残念
2.jQuery UI (Combined Library)
※子画面表示にjQueryUiを使っているため、必要
www.nuget.org
3.BundleConfig.csにjQuery Unobtrusive Ajaxを追加します。
bundles.Add(new ScriptBundle("~/bundles/jqueryui").Include( "~/Scripts/jquery-ui-{version}.js")); bundles.Add(new ScriptBundle("~/bundles/jqueryajax").Include( "~/Scripts/jquery.unobtrusive-ajax.js"));
4._Layout.cshtmlに追加します
Layoutに追加しとけば、全画面に適用されるため
@Scripts.Render("~/bundles/jqueryui")
@Scripts.Render("~/bundles/jqueryajax")
Controller
MyActionController.cs
1.親画面用
public ViewResult Top() { return View(); }
2.子画面
public ViewResult Child() { return View(); }
3.Ajax実行用
public ActionResult AjaxSearch() { // Ajaxの場合のみ何かをするように制御が可能 if (Request.IsAjaxRequest()){ var model = new AjaxSearchViewModel(): return PartialView("_Result", model); } else { var model = new AjaxSearchViewModel(): return ResultView(model); } }
View
1.親画面ビュー
子画面リンクをクリックすると子画面(jQueryUi.Dialog)が表示され、選択されたコードをAlert表示する。
Top.cshtml
<a href="#" id="openChild">子画面</a> <div id="dialogChild" style="display:none;"> Html.Action("Child") </div> <script> $(function () { $('#openChild').click(function () { showDialog(); }); }); //dialog function showDialog() { $('#dialogChild').dialog({ title: "子画面タイトル", width: 550, height: 400, modal: true, buttons: { OK: function () { var selected = $('#code').val().trim()); //子画面の選択コード alert("子画面のコード:" + selected); $(this).dialog("close"); }, Cancel: function () { $(this).dialog("close"); } }, close: function () { $(this).dialog("destroy"); } }); } </script>
2.子画面ビュー
Searchボタンにより、Ajax実行され、resultGridに結果が表示される。
Child.cshtml
@using (Ajax.BeginForm("AjaxSearch", new AjaxOptions() { UpdateTargetId = "resultGrid" }))
{
<input type="submit" value="Search" />
}
<div id="resultGrid">
</div>
JavaScriptを利用する場合は
<script> function search() { $("#resultGrid").load('/Home/AjaxSearch'); } </script> <a href="#" id="search_link" onclick="search()" > </a>
呼び出しの時に、実行させるにはdialogのOpen処理で以下の様に実行することが可能
$('#dialogChild').dialog({ /// options // open: function(event) { $("#search_link").trigger("click"); } });
ダイヤログが開くタイミングで実行させることが可能になる。
3.Ajax部分ビュー
選択された行を選択状態にする。
AjaxSearch.cshtml
@model IEnumerable<App.Models.AjaxSearchViewModel> <script> function Click_Row(row) { $("tr").css({'background-color':'white'}); row.style.backgroundColor = '#cccccc'; document.getElementById('code').value = row.cells.item(0).firstChild.nodeValue; document.getElementById('name').value = row.cells.item(1).firstChild.nodeValue; } </script> <table class="table table-striped" cellpadding="1" cellspacing="5"> <thead> <tr class="ui-widget-header "> <th style="width:80px"> コード </th> <th style="width:300px"> 名称 </th> </tr> </thead> <tbody> @foreach (var item in Model) { <tr onclick="Click_Row(this)"> <th scope="row"> @Html.DisplayFor(modelItem => item.コード) </th> <td> @Html.DisplayFor(modelItem => item.名称) </td> </tr> } </tbody> </table>
TypeScriptをやってみた
TypeScriptとは?
TypeScriptコンパイラ(tsc)によりコンパイルされ *.jsファイルが生成される。
型定義やクラス、モジュールなどを使い、コンパイルされるため、プログラムの構造化やエラーチェックが可能
altJS(JavaScriptを生成する言語の総称)のひとつ
インストール
npm install -g typescript
tsc helloworld.ts
TypeScript プロジェクト定義ファイル
プロジェクト定義ファイルを生成しておくことでtsc命令だけで指定パラメータでコンパイルされる。
生成
tsc --init
結果:tsconfig.json
{
"compilerOptions": {
"module": "commonjs",
"target": "es5",
"noImplicitAny": false,
"sourceMap": false
},
"exclude": [
"node_modules"
]
}
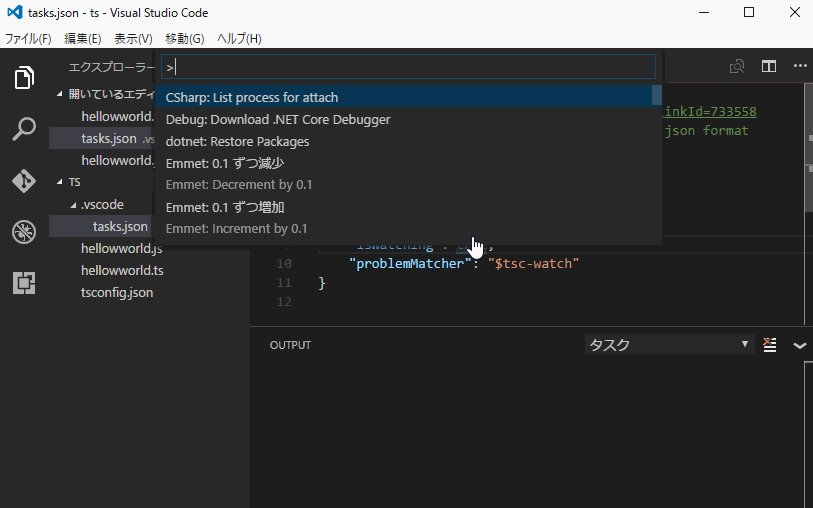
VS Codeでtaskを登録して自動でコンパイル
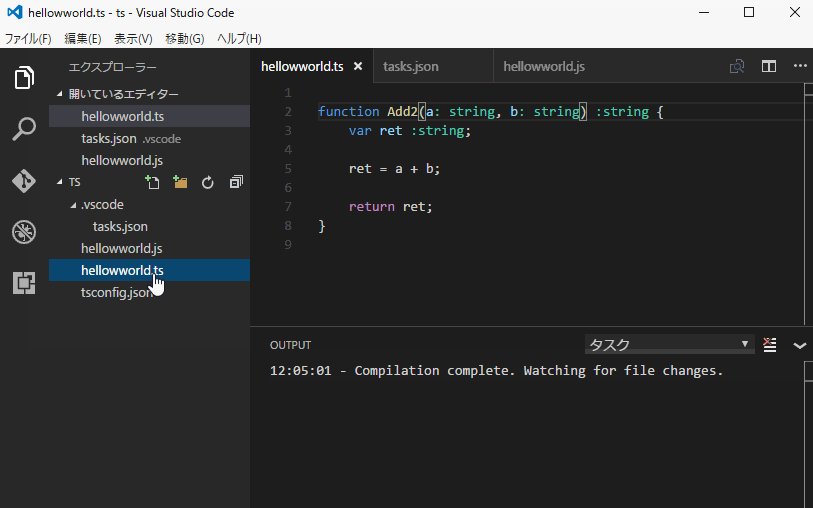
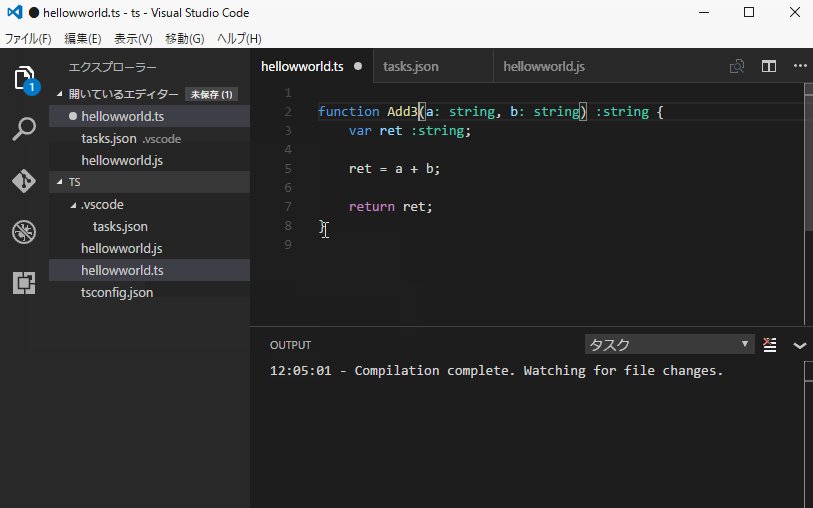
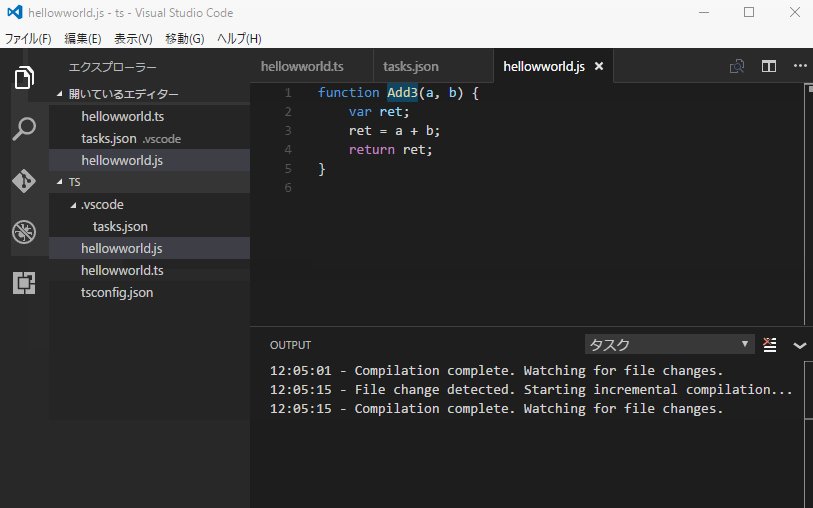
VS Code上で*.tsファイルを編集し保存するだけで、コンパイルが実行される。
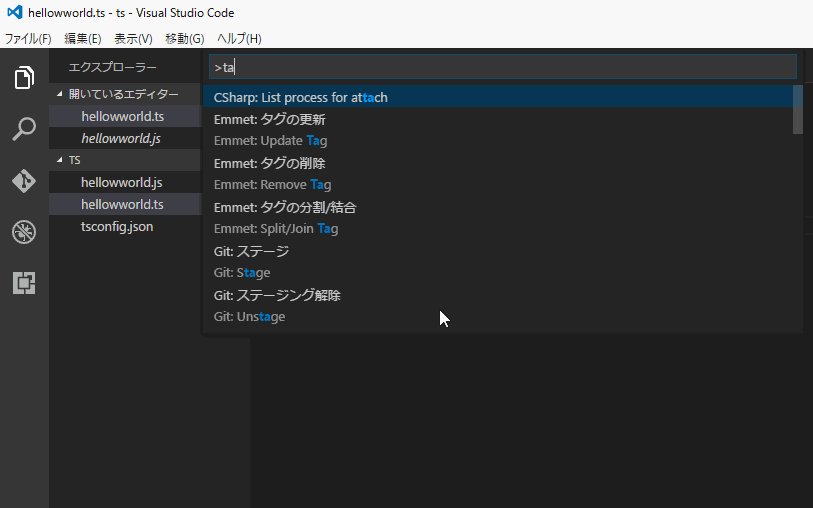
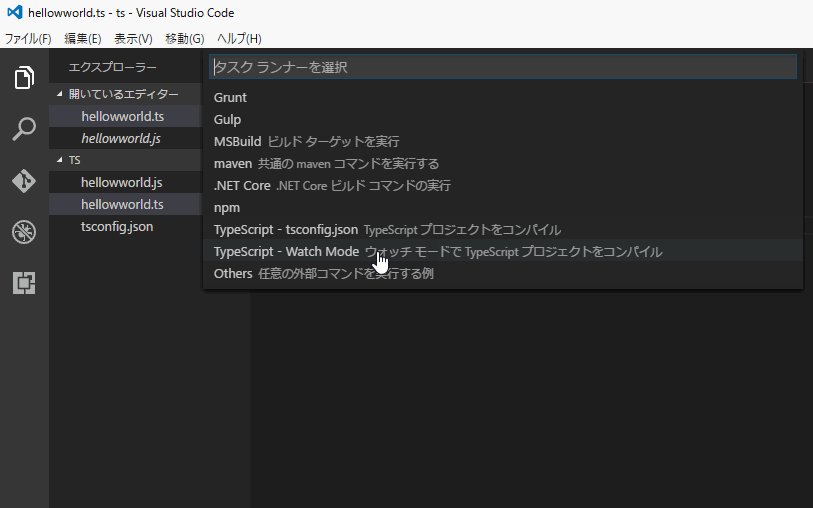
F1キー -> task -> Watch Mode
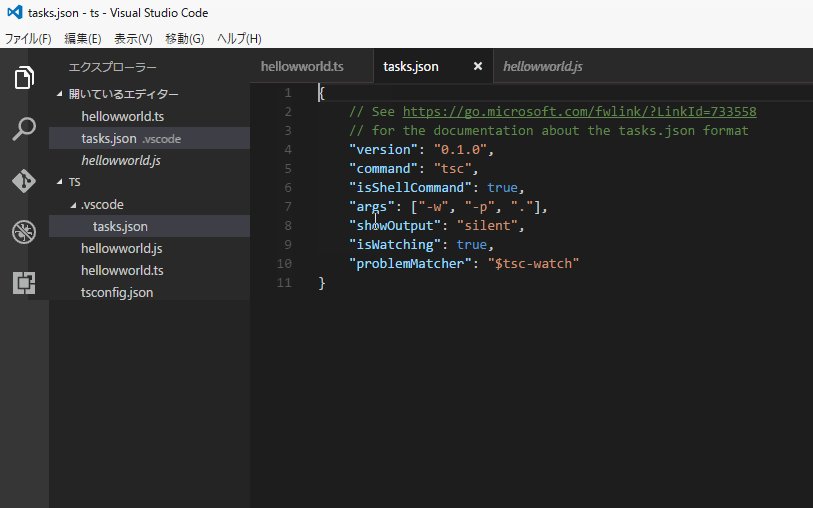
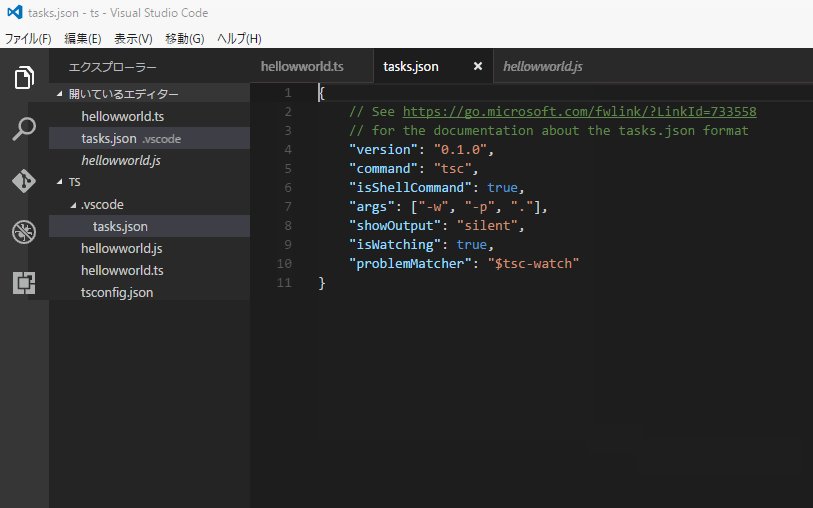
結果:.vscode/task.json
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentati[f:id:haronoid:20160826120540g:plain]on about the tasks.json format
"version": "0.1.0",
"command": "tsc",
"isShellCommand": true,
"args": ["-w", "-p", "."],
"showOutput": "silent",
"isWatching": true,
"problemMatcher": "$tsc-watch"
}
生成されたタスクを実行する
F1 -> task run -> tsc

型定義
外部パッケージのjQueryやAngularなどを使う場合の設定
TSD(TypeScript Definition Manager):型定義を管理する
npm install -g tsd tsd init tsd install jquery --save
ブラウザのオートコンプリートを無効にする
Input単位での無効
Input要素単位の無効化
<input type="text" id="cc" name="cc" autocomplete="off">
HtmlHelperの場合
@Html.EditorFor(model => model.name, new { htmlAttributes = new { @autocomplete = "off" } })
Form単位での無効
<form method="post" action="/form" autocomplete="off">
HtmlHelperの場合
Html.BeginForm("Create","Acount", FormMethod.Post, new { autocomplete = "off" })
jQueryの場合
$(document).ready(function () { $("input").attr("autocomplete", "off"); });