Azure Web App Bot
AzureでBotサービスを作成します。
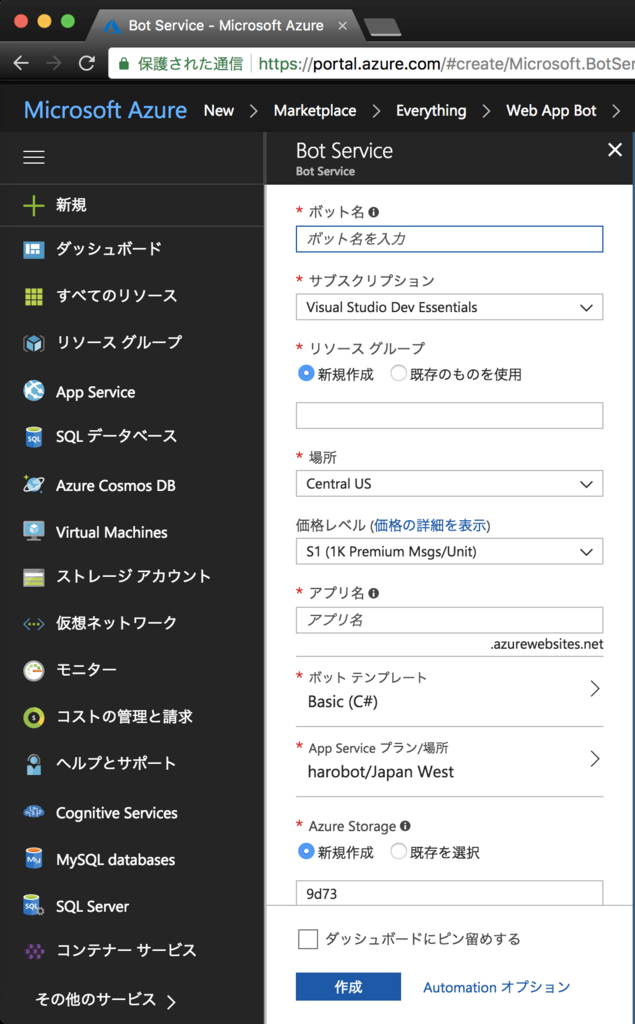
Azure Portalから新規追加で「Web App Bot」を検索し、作成を開始します。

・ボット名:ボットの名前 ・サブスクリプション:所持しているサブスクリプション ・リソースグループ:新規作成します ・場所:Japan West or Japan Eastなどを選べます ・価格レベル:F0(Free) or S1(有料) ・アプリ名:Urlになるアプリ名 ・ボットテンプレート:C#とNode.jsのどっちかを選び、テンプレートをしていします。 (初期状態としてコードが提供されています) ・App Service プラン/場所 ・Azure Storage:データ登録用のストレージです ・Application Insights:日本では分析を支援していないため、オフにします。
しばらくすると、Azure上に必要なサービスが初期化されます。

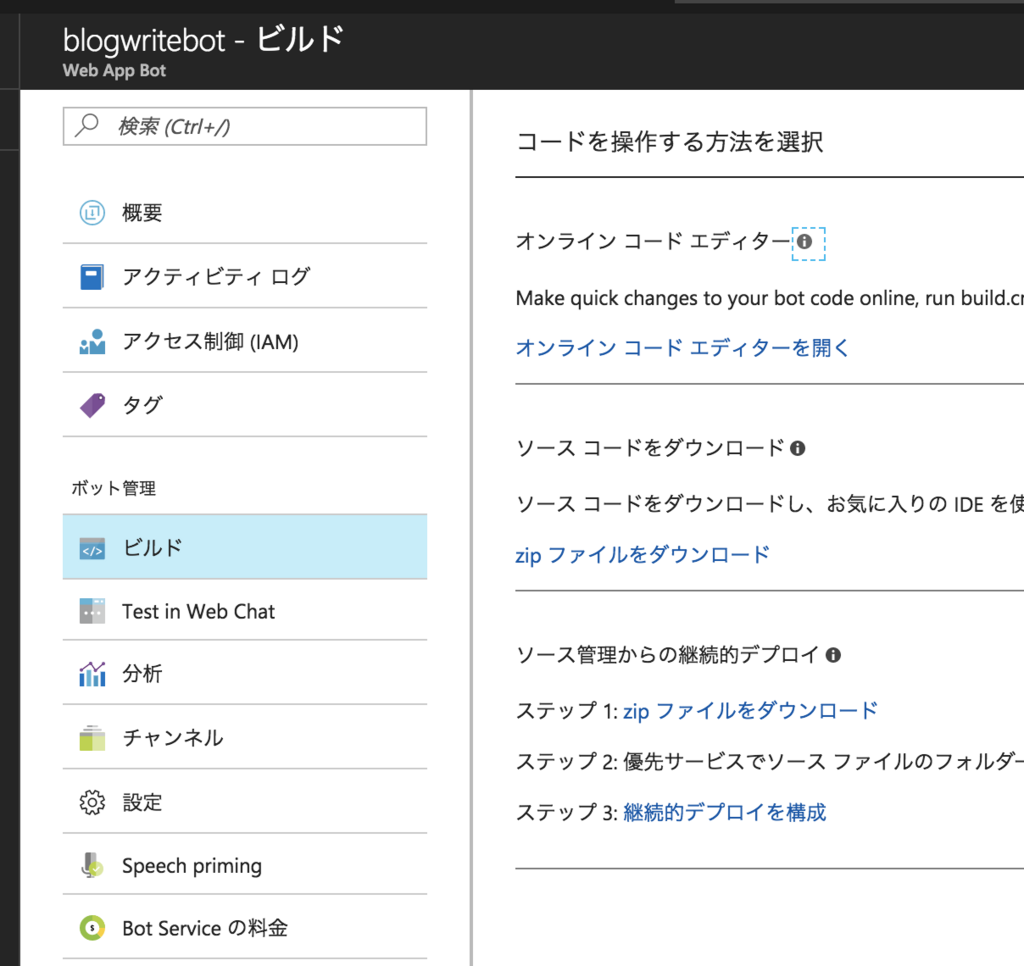
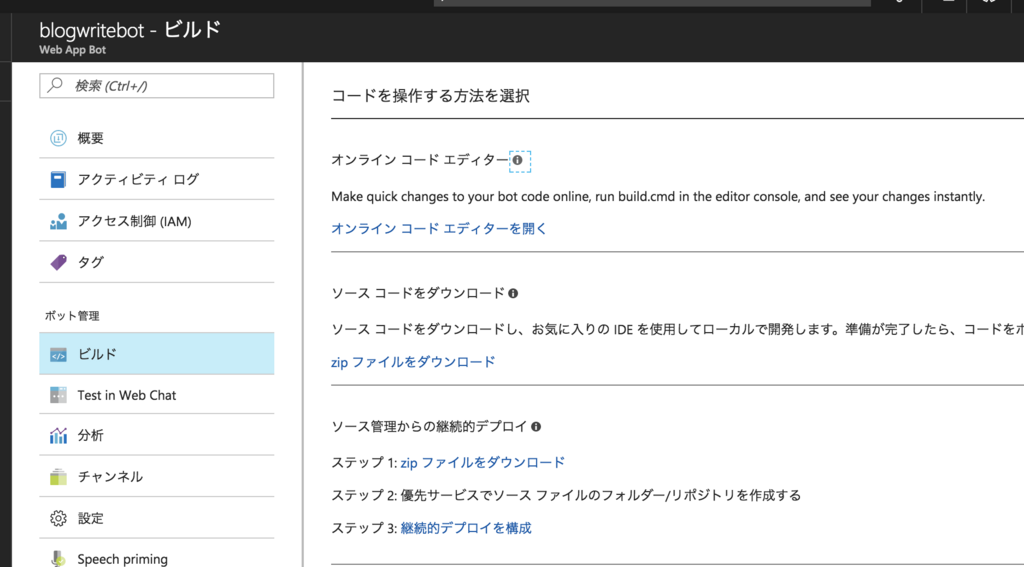
・ビルド
オンラインでコードを修正したり、ダウンロードすることが出来ます。

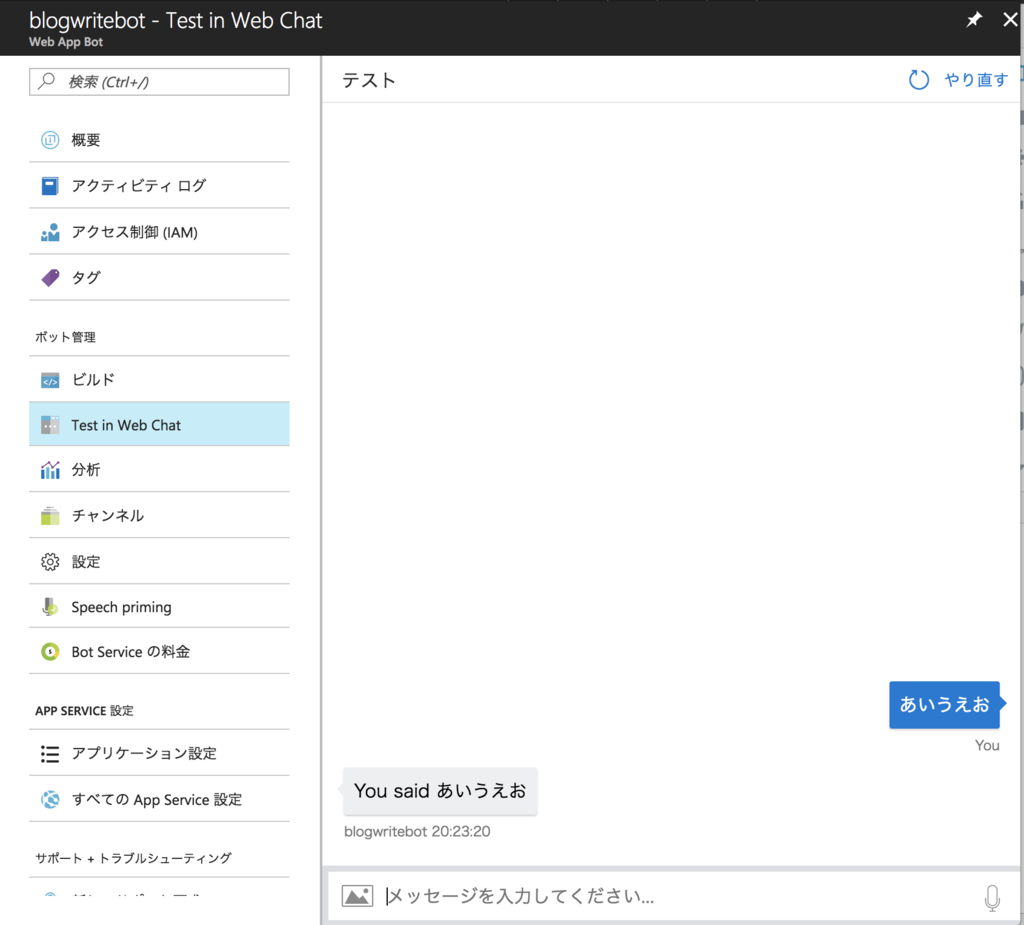
・Test in Web Chat
作成されたBotのテスト用の簡易フラットフォームです。

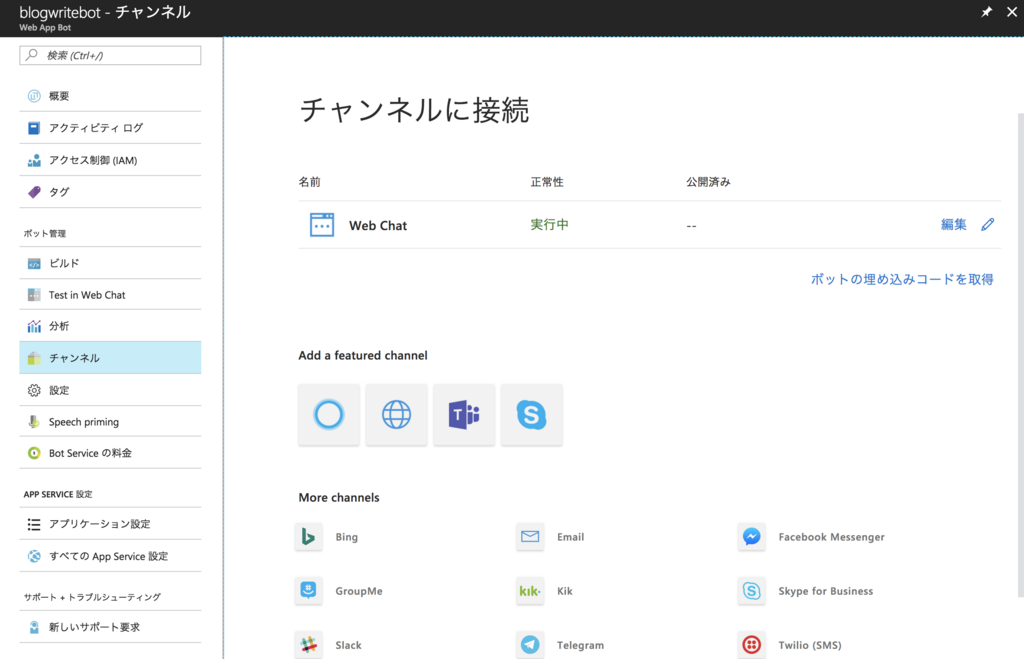
・チャンネル
外のサービスと連携するためのチャンネルです。後でFacebook Messangerとの連携で使用します。

Facebook Page
アプリ連携用にPageを作成します。
とりあえず、必要なのはPage IDなので、サイドバーのページ情報から取得します。

Facebook for Developer
https://developers.facebook.com/
Facebookの開発用プラットフォームです。
ログインすると、右上のマイアプリから「新しいアプリを追加」が出来るようになるので、新しいアプリを作成します。
 ダッシュボードから、アプリIDとApp Secretが確認出来ます。後で必要になるので記憶しておきましょう。
サイドバーから「製品を追加」を選択肢、「Messenger」を設定します。
ダッシュボードから、アプリIDとApp Secretが確認出来ます。後で必要になるので記憶しておきましょう。
サイドバーから「製品を追加」を選択肢、「Messenger」を設定します。
 トークン生成から、上記で作成したページを設定するとトークンキーが生成されます。
トークン生成から、上記で作成したページを設定するとトークンキーが生成されます。
Azure to Facebook Setting
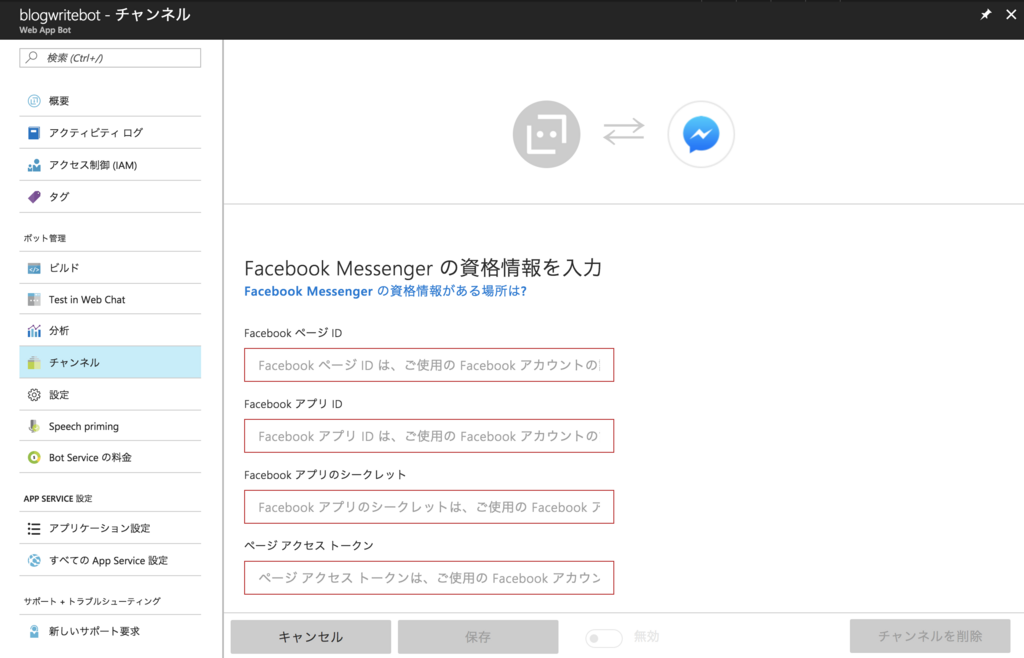
チャンネルから「Facebook Messenger」を選択します。

Facebook ページ ID:上記のPageID Facebook アプリ ID:Facebook アプリ ID Facebook アプリのシークレット:Facebook アプリのシークレット ページ アクセス トークン:上記で生成したトークンキー
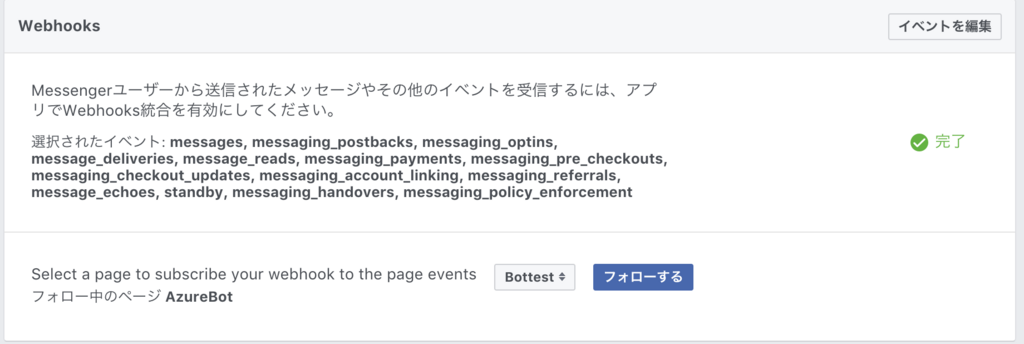
FacebookアプリのWebhook用のコールバックが下に表示されます。

設定が完了すれば、WebHooksにPageイベントについて紐付けが出来るので、選択しフォローします。

Facebook アプリのWebHook設定
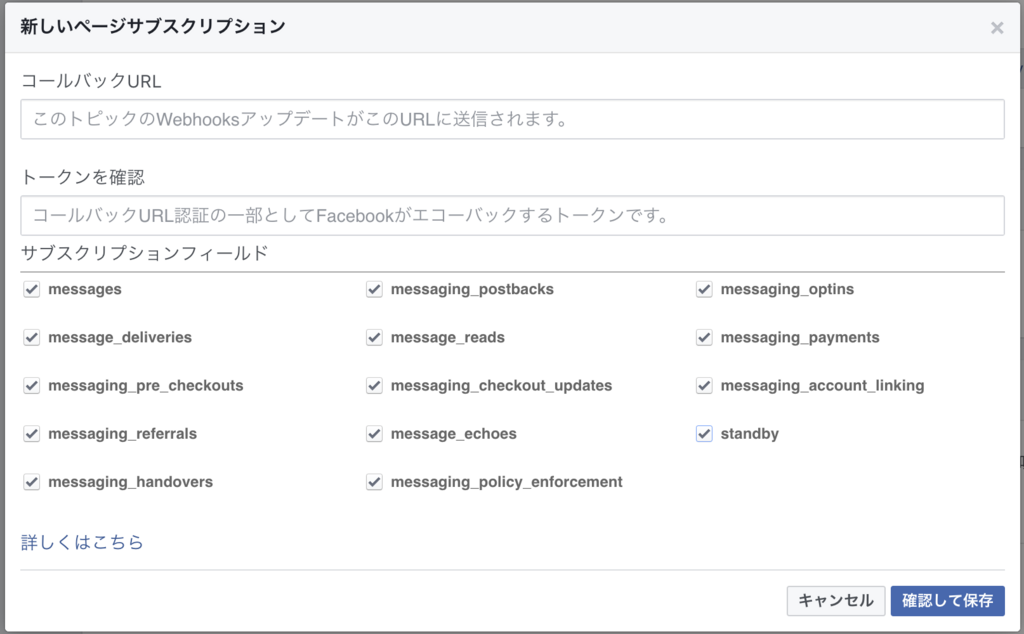
「Webhooksの設定」ボタンをクリック
 以下の画面が表示されるので、上記のコールバックURLと認証トークンを設定します。
以下の画面が表示されるので、上記のコールバックURLと認証トークンを設定します。

Facebook Pageからのチャット
パージのチャットは「https://m.me/ページID」もしくは「https://m.me/ページユーザ名」で表示されます。 うまく設定できていれば、Test in Web Chatと同じ用に表示されるはずです。